

Secure eSignatures: Define signing order
Designed a signing order feature to improve Secure eSignatures' workflow efficiency while leading a rebrand and building a scalable component library.
Project overview
Context
Secure eSignatures, an add-on to the Zivver platform, lacked key features users expected—most notably, the ability to define a signing order. This was critical for addressing user needs and ensuring commercial success.
Problem space
Many documents require a specific signing sequence (e.g., CFO before CEO). Without this, the initial version sent requests to all recipients at once, causing inefficiencies and compliance risks.
Business impact
Implemented signing order functionality, increasing client adoption from 30 to 100 within the term, with each client processing an average of 30 document bundles. Ensured the solution was scalable to support future growth and evolving user needs, contributing to the product’s long-term success.
My role
End-to-end design of the feature—research, testing, prototyping, UI design, UX copy, and QA—collaborating across two teams. Also led a full product rebrand and built a scalable component library to ensure consistency.
Teams (2)
1 Product Designer (me), 1 PM, 2 POs, 10 developers (4 Front-end, 6 Back-end), 2 QA engineers, and 2 Tech Leads.
Project type
SaaS integration, eSignatures add-on
Duration
January–September, 2024
Challenges
Shifting business priorities
Navigating evolving business goals to ensure the feature design stayed aligned with the company’s changing priorities.
Localization
Ensuring the UI accommodates the Dutch language for the largest market to drive user adoption and accessibility.
Outlook Plugin integration
Overcoming technical challenges to integrate the feature seamlessly into the Outlook plugin
Design QA in two teams
Managing misalignments between two teams during build-reviews, impacting design consistency and timelines
Solution results
Adoption growth
Increased client adoption from 30 to 100, with each client processing an average of 30 document bundles per term.
Component Library
Scalability: Developed a scalable component library to ensure design consistency across the product.
Increased product quality
17+ UI bugs fixed: Enhanced design consistency and user experience through a full product rebrand.
Accessibility
Inclusive design: Improved accessibility with language support, better contrast, and bigger font sizes
DESIGN PROCESS: RESEARCH
Who's impacted by the Signing Order?
I began the project by focusing on the users, creating user personas based on customer feedback insights, and market research to capture key user needs and pains. These are the main ones:
.

John Doe
Document sender
-
Needs to keep track of a lot of different documents at a time
-
Has to get approval before adding a signature
-
Has to chase signers for their signatures

Mandy Jansen
CEO signer
-
Wants to sign first to ensure control and legal compliance
-
Receiving the document at the right stage
-
Ability to monitor who still needs to sign and the progress

Beren de Jonge
Bulk signer
-
Has a lot of documents to sign
-
Signing documents is time consuming
-
Wants to sign whenever and where ever it suits him

Jeroen van Bergen
Copy receiver
-
Receiving a final, signed document for reference without having to take action
-
Being informed when the document is fully signed without manual follow-ups
MARKET RESEARCH
I analysed 7 signing tools to learn more
To guide my design decisions, I explored how other tools handle signing order—focusing on when it’s set in the workflow, how it functions, how it appears in the progress overview, and when notifications are triggered.


Types of Signing order
Sequential – Signers complete in a set order.
Parallel – All signers receive requests at the same time.
Hybrid – Mix of sequential and parallel.
DESIGN REVIEWS AND ITERATIONS
Bringing signing order to life
With insights from research, I aligned with engineering, product, and legal teams through 4+ design reviews, async feedback and iterations to refine key decisions.


Collaboration with PM and engineers on Figma
WHAT WENT WRONG
Challenges after launch
Due to tight deadlines, I couldn’t fully test signing order logic before the beta launch. After release, internal users reported inconsistencies in the signing, causing confusion and workflow disruptions.

Negative feedback from internal users
CHALLENGE ACCEPTED
How I fixed it?
To resolve this, I quickly gathered internal feedback and iterated on the logic to ensure a clear and reliable signing sequence and reviewed it with key stakeholders.
Key decisions
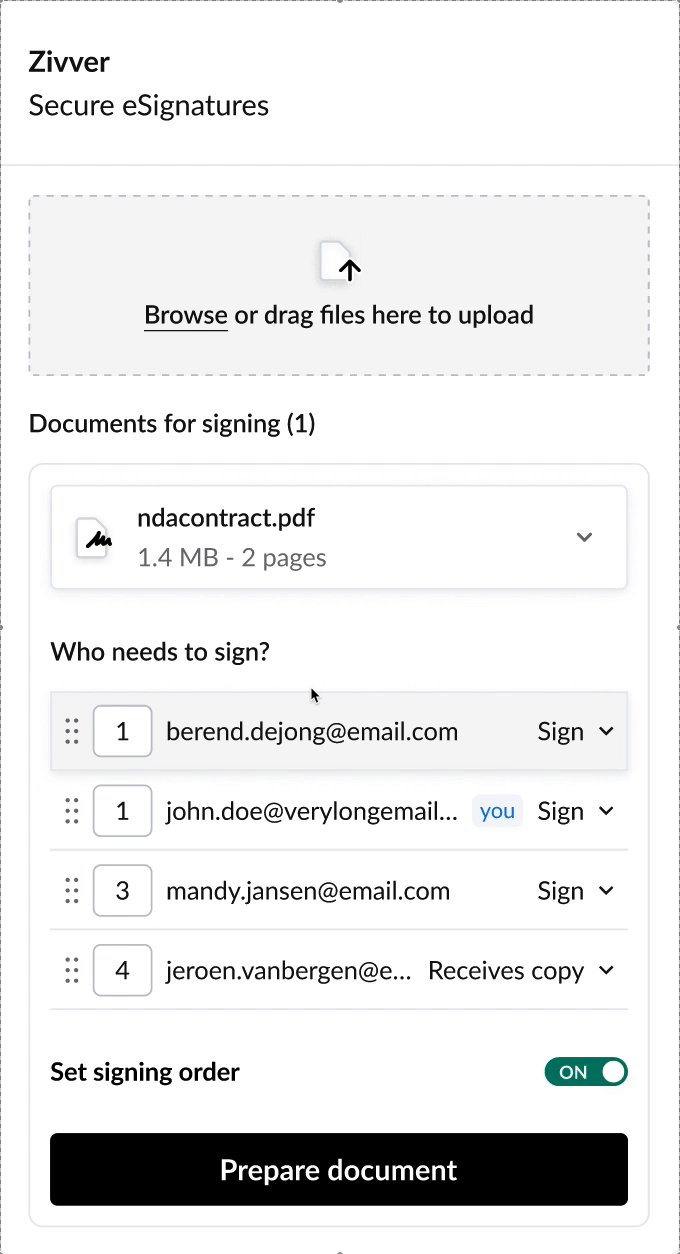
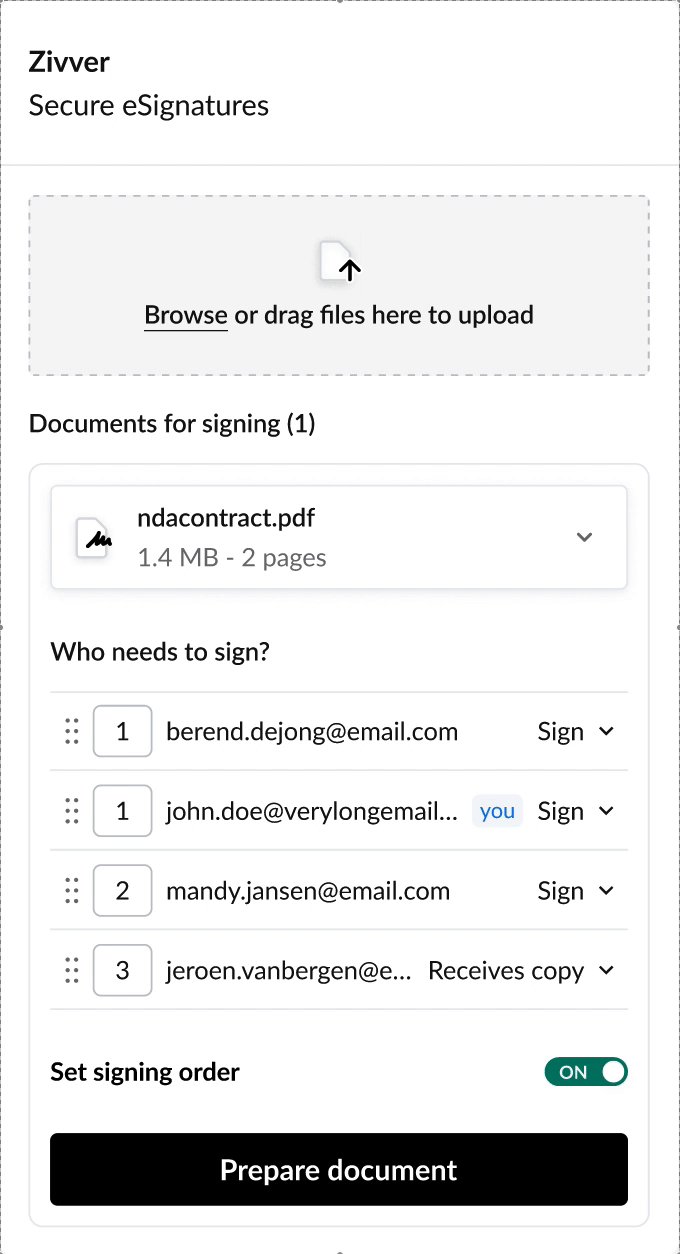
Limit the numbers changing to higher than the number of recipients in the list
Arrange recipients in the sign card according to the signing sequence
Automatically update the numbers in the list after the drag-and-drop action
Clearly indicate in the UI where the card be dropped
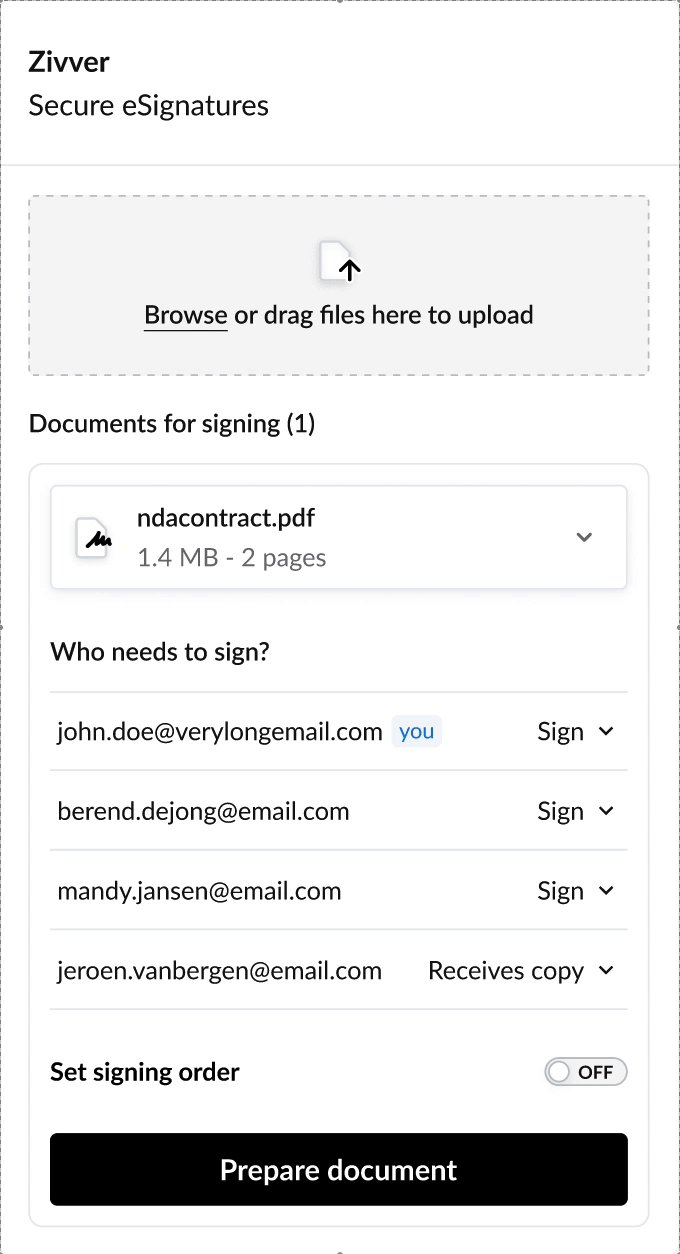
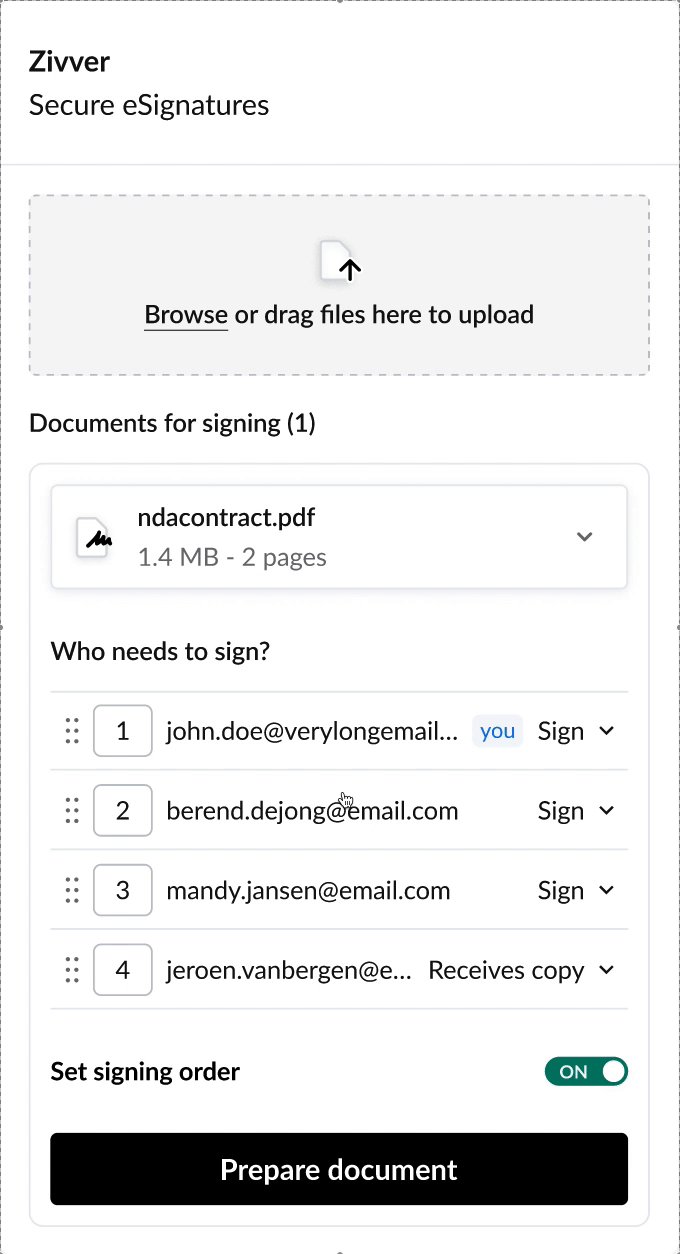
Bringing it all together.
DOCUMENT SENDER
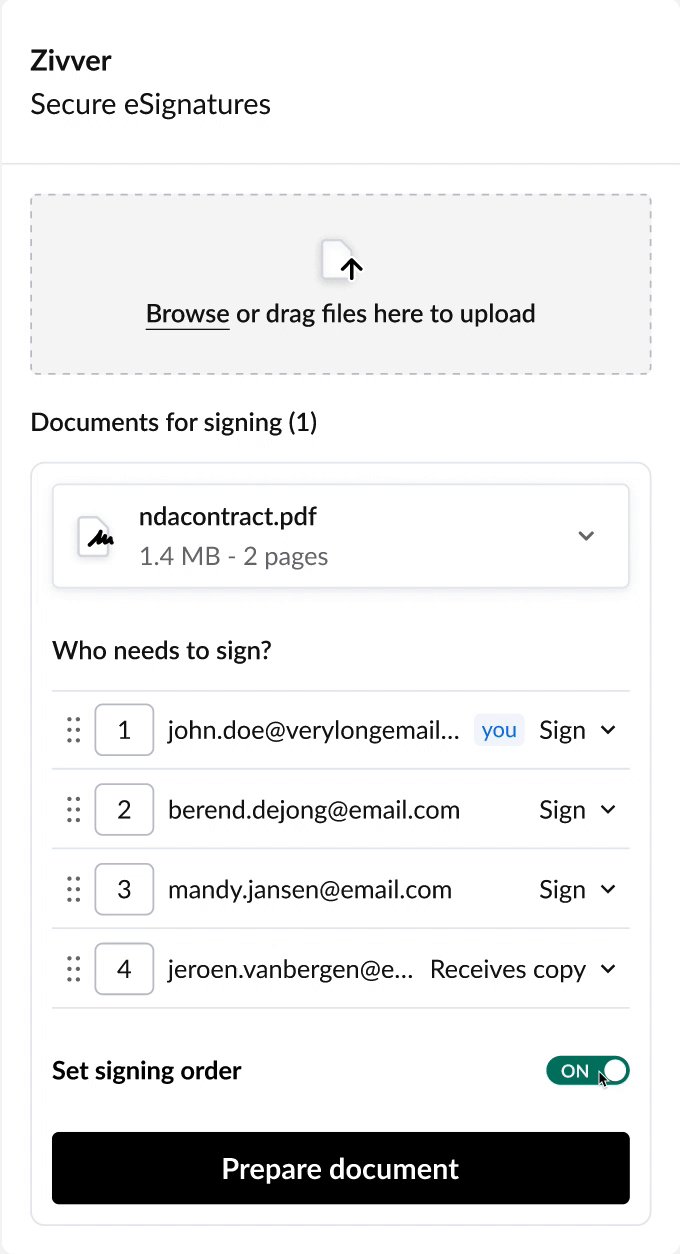
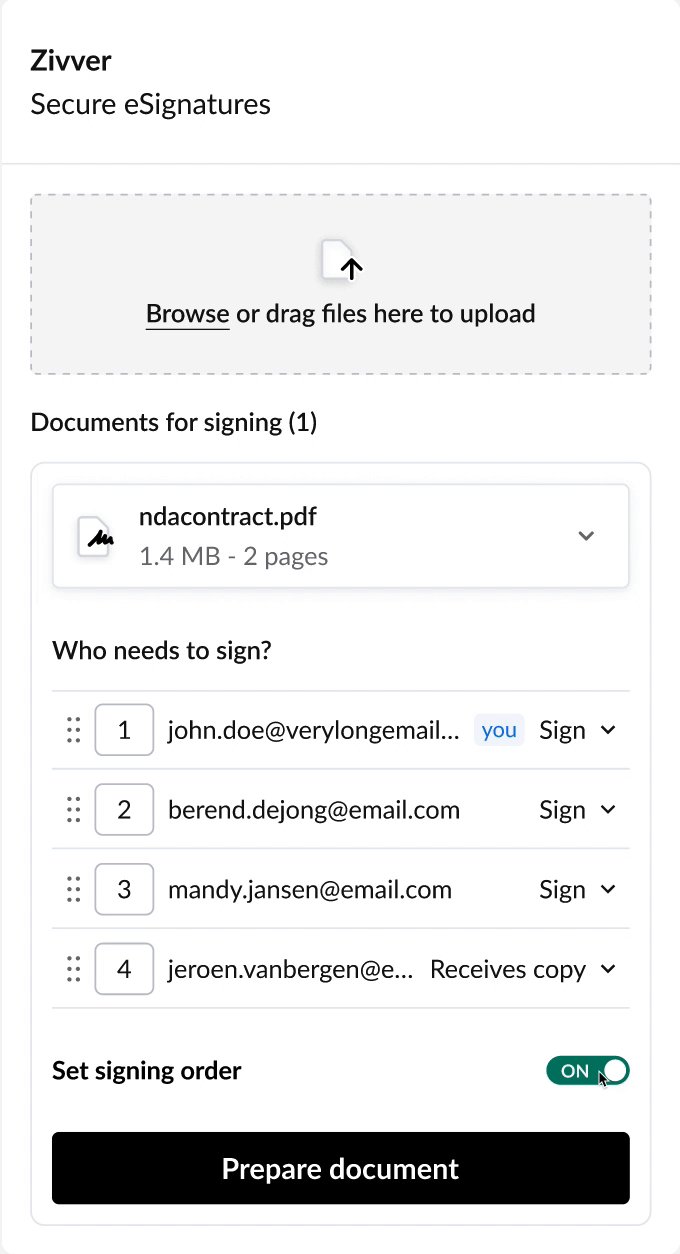
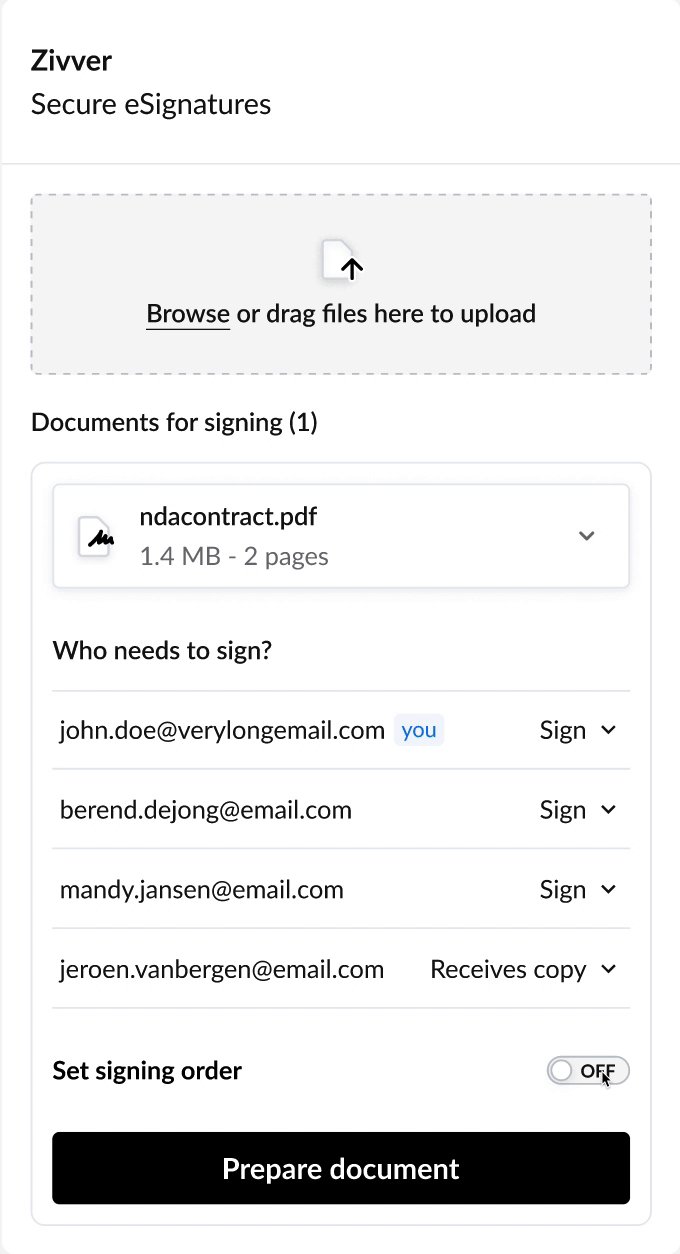
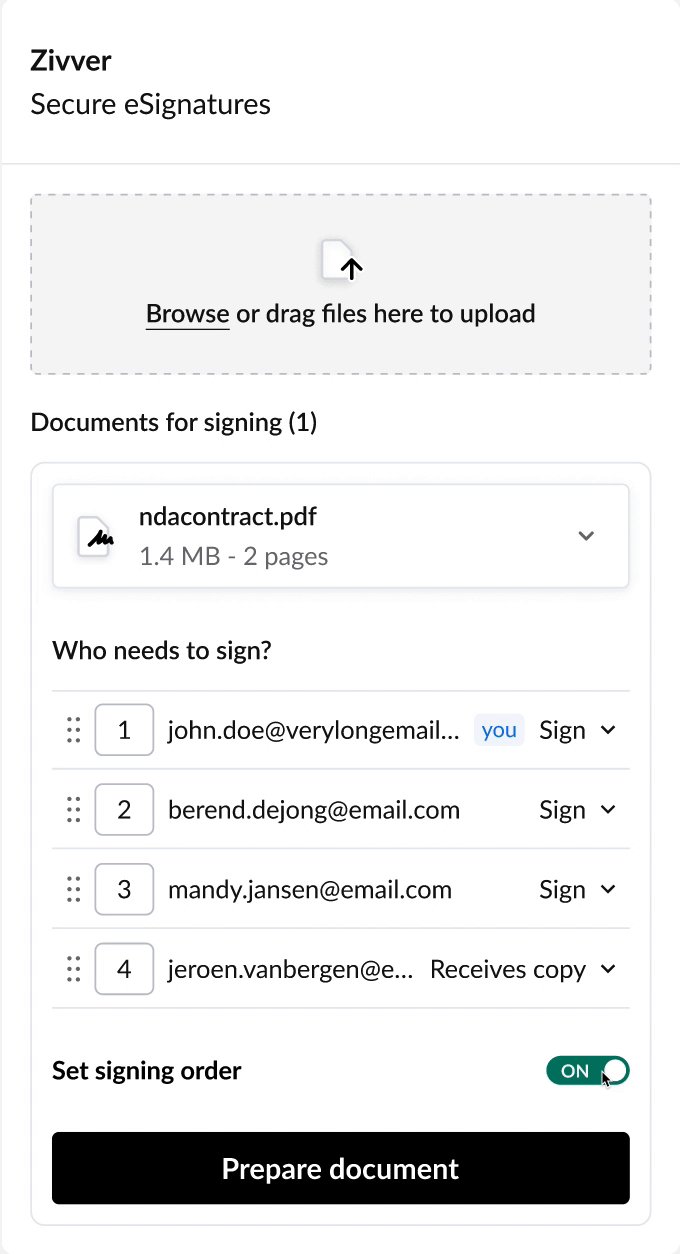
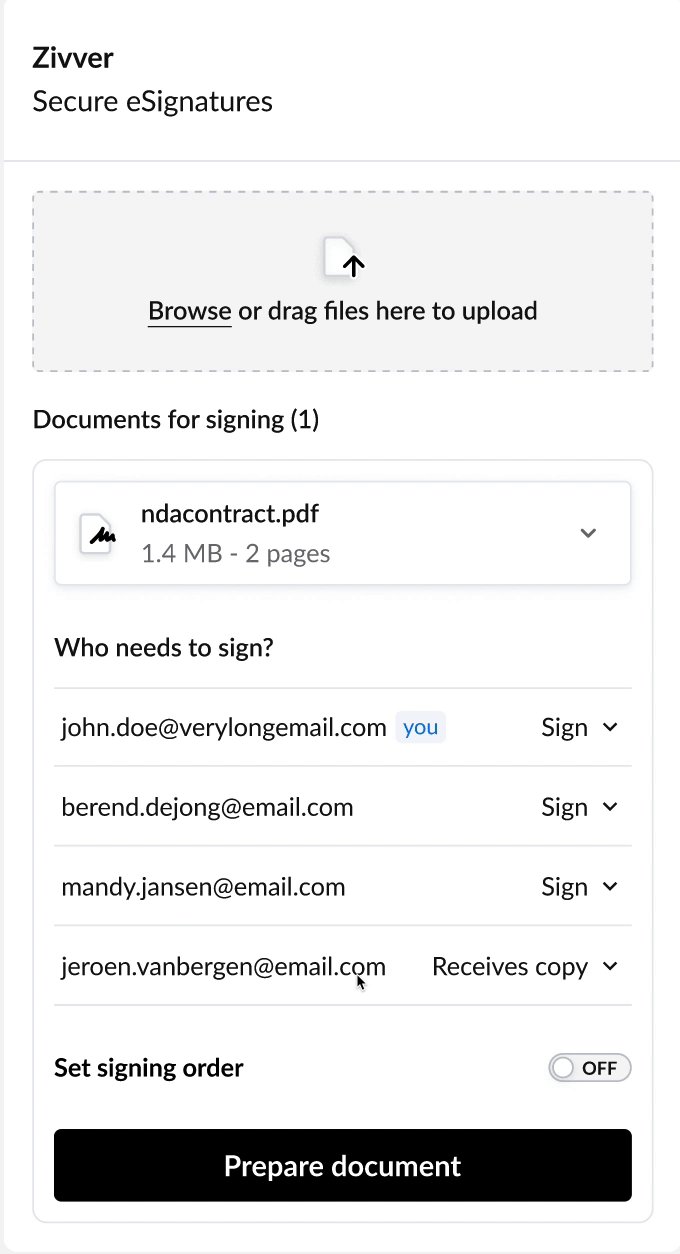
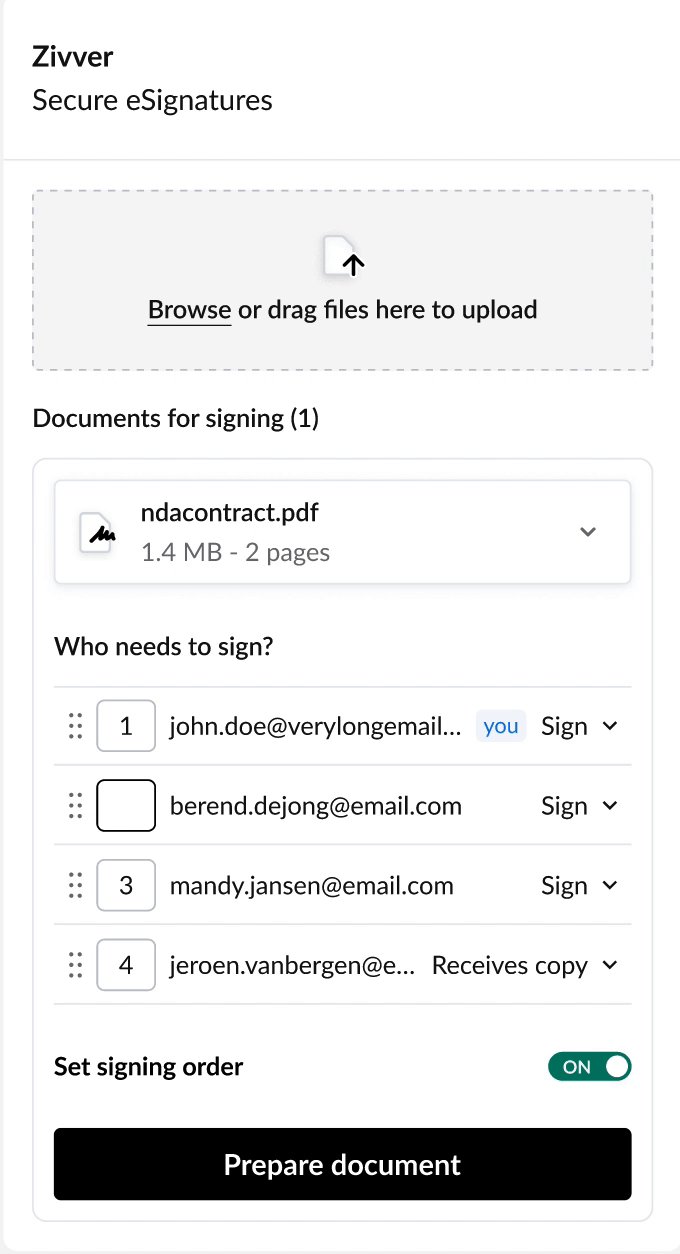
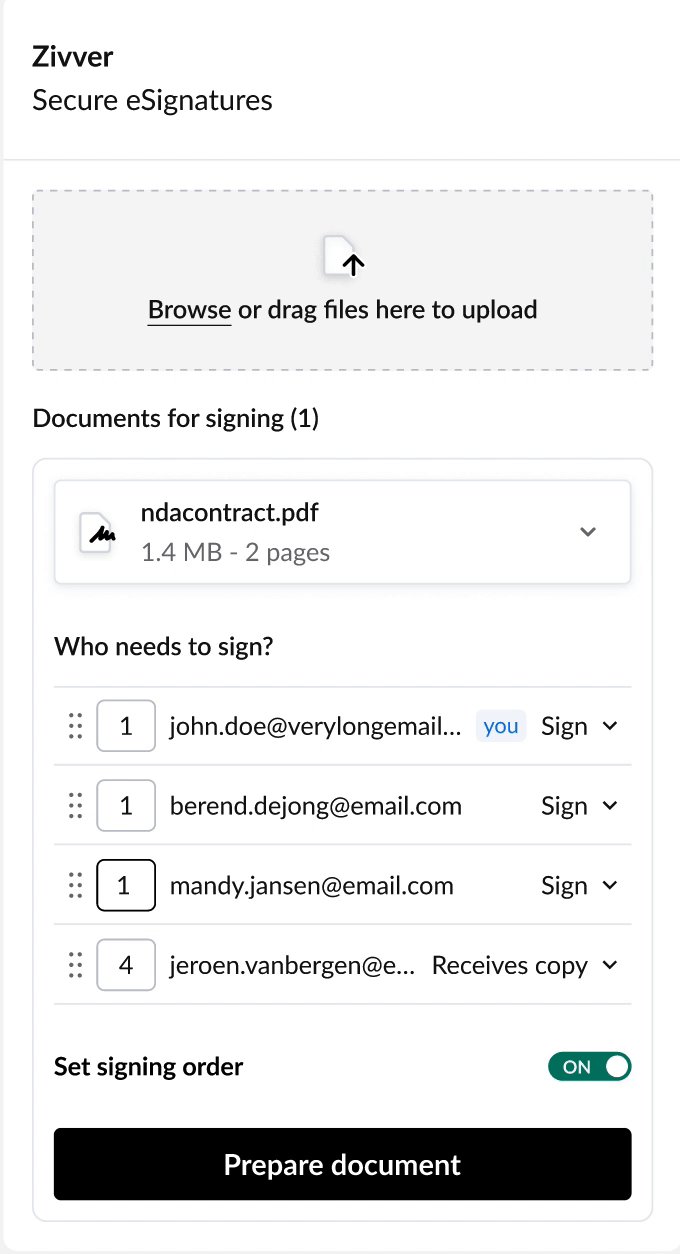
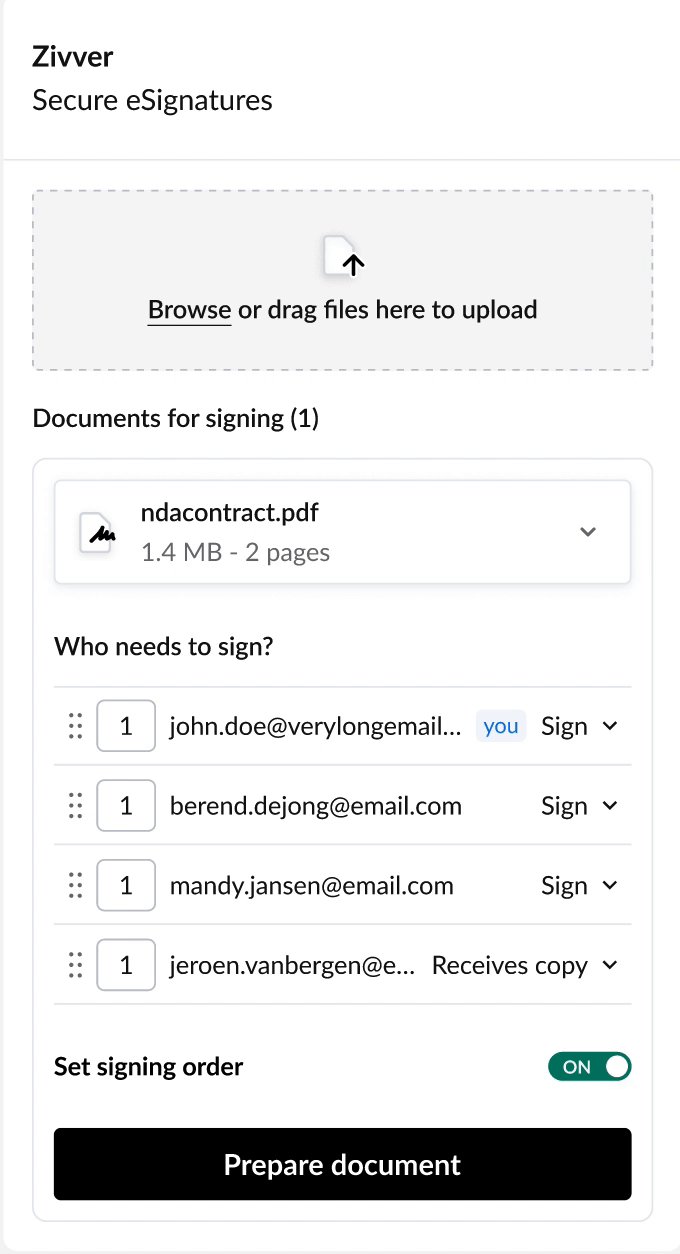
Set signing order
Set signing order with drag-and-drop or manual numbering to ensure correct sequence and real-time tracking.

Sequential: receive notifications to sign in a predefined order

Parallel: All signers receive requests at the same time

Hybrid: Some signers follow an order, others sign simultaneously
DOCUMENT SENDER & CEO
See document signing in progress
Track signing progress and view details like date and time via the responsive signing overview.


SIGNER: BEFORE & AFTER
Access contextual sign overview
View signing progress directly on the document, reducing unnecessary follow-ups, and improving transparency.
Drag to see before & after
SIGNER: BEFORE & AFTER
Rebranded & more accessible signing experience
To ensure consistency and scalability, I led a full product rebrand—updating visuals, tone, and accessibility standards to better reflect our identity. This allows you to clearly see when it’s your turn to sign, view or download a document.
Drag to see before & after
DESIGN SYSTEM
Component library
In parallel, I created a component library that streamlined the design process and ensured UI consistency across the Sign product as a whole.


LOOKING BACK
Key takeaways
The improved signing logic reduced errors and made the workflow smoother. This experience reinforced the importance of early validation, even with time constraints. Fast iteration is key – Quick internal feedback loops helped resolve the issue efficiently.
LOOKING FORWARD
If I had more time, I would...
Test earlier internally
Validating assumptions with internal users sooner could have helped improve logic flow
Refine microinteractions
To make the signing flow feel smoother and more intuitive when it comes to reordering.
Test more externally
Even limited usability testing can catch major usability issues.
